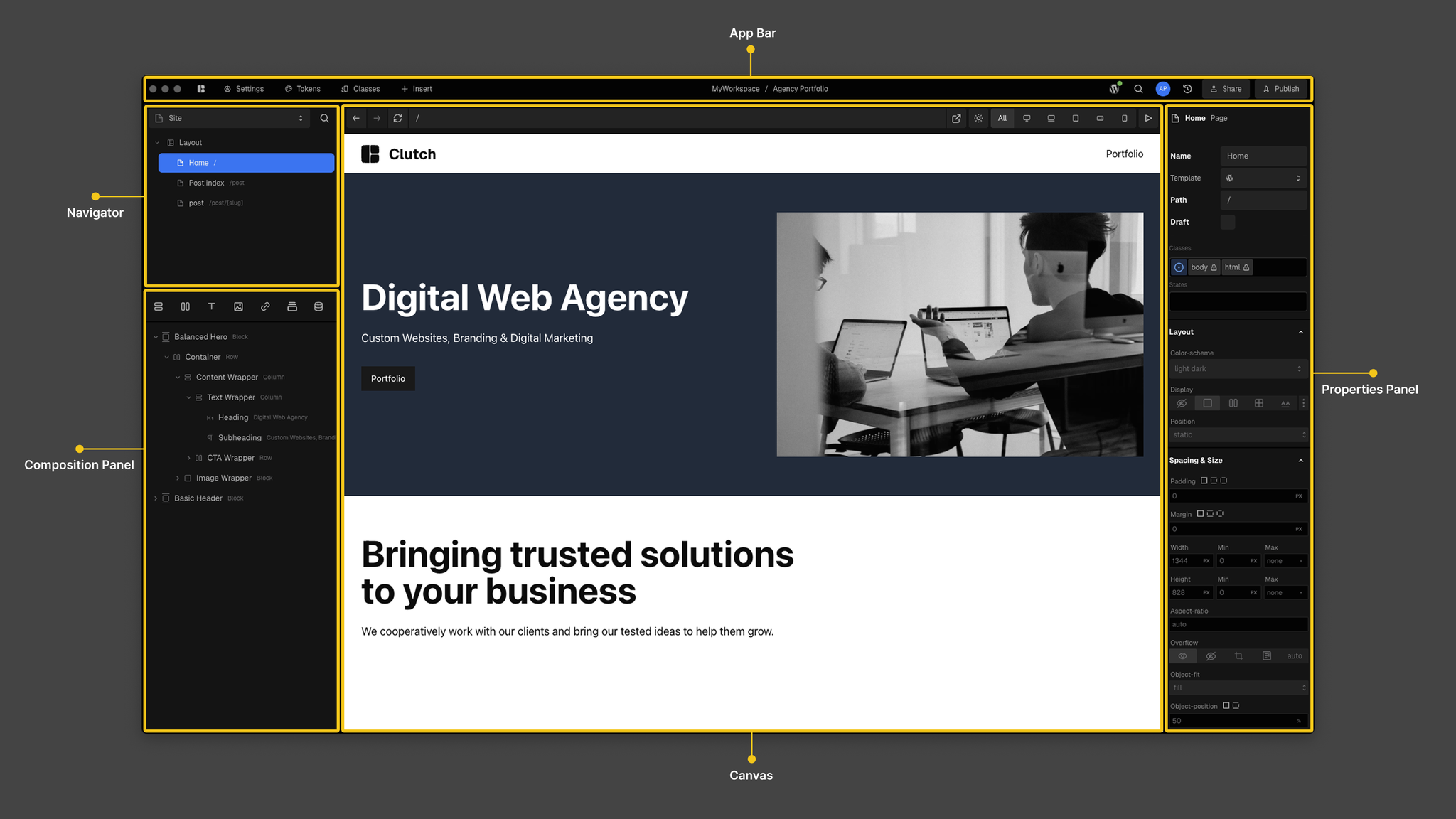
On opening a project, you'll see the Project Editor, which consists of five main sections: App Bar, Navigator, Composition Panel, Canvas, and Properties Panel.

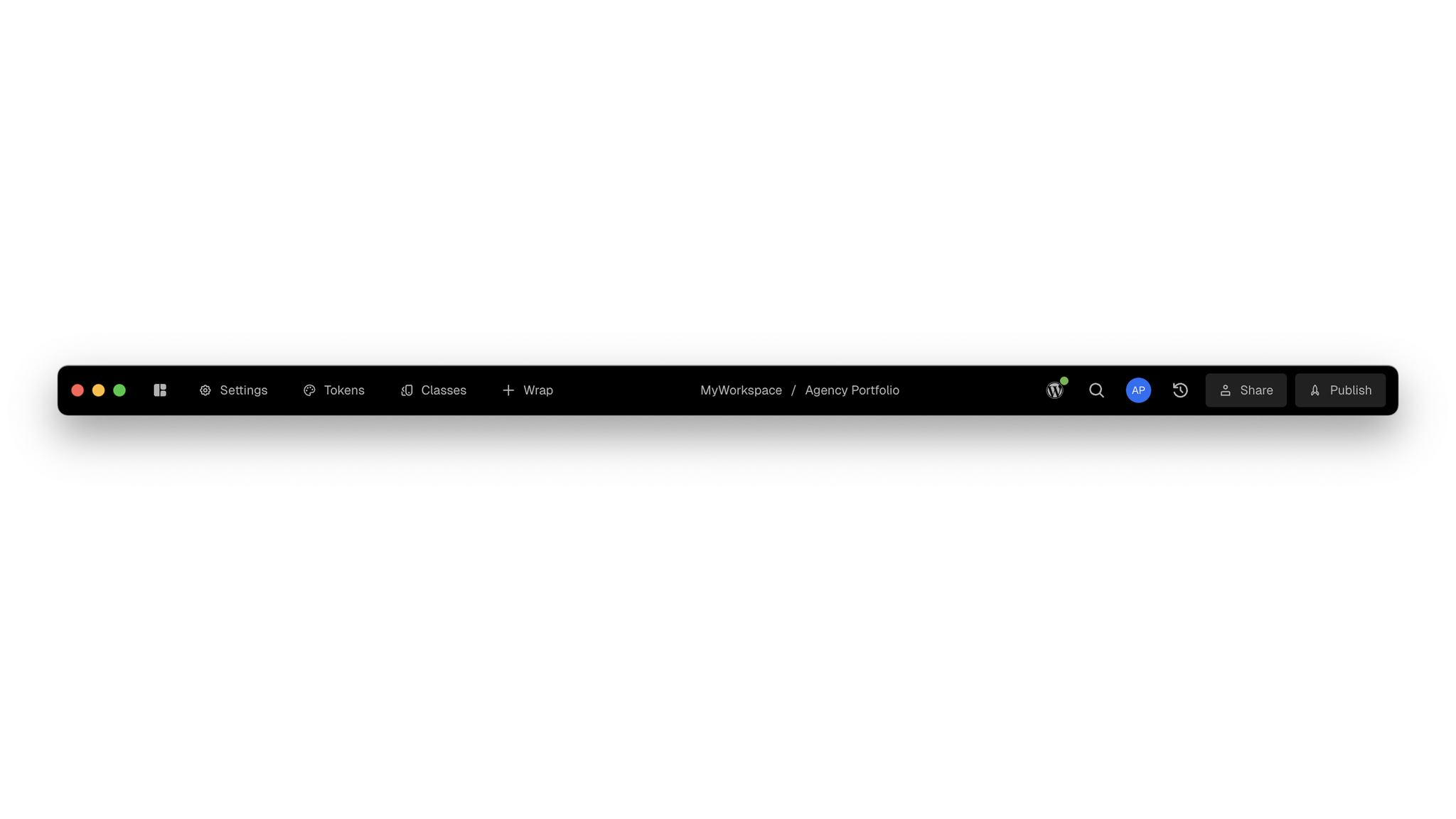
App Bar

The App Bar at the top provides quick access to key project controls, including:
- Insert – Add pages and components from the library.
- WordPress Plugin Manager – Connect and manage your WordPress backend.
- Publish – Deploy your site instantly.
Navigator

A project can be worked on in three different ways:
- Building a Site – Structuring pages and layouts to create a full website.
- Creating Components – Designing reusable elements that can be used across your project.
- Using Boards – Ideating, prototyping, and organizing designs before implementation.
The Navigator allows you to switch between these modes of working, helping with organization and management.
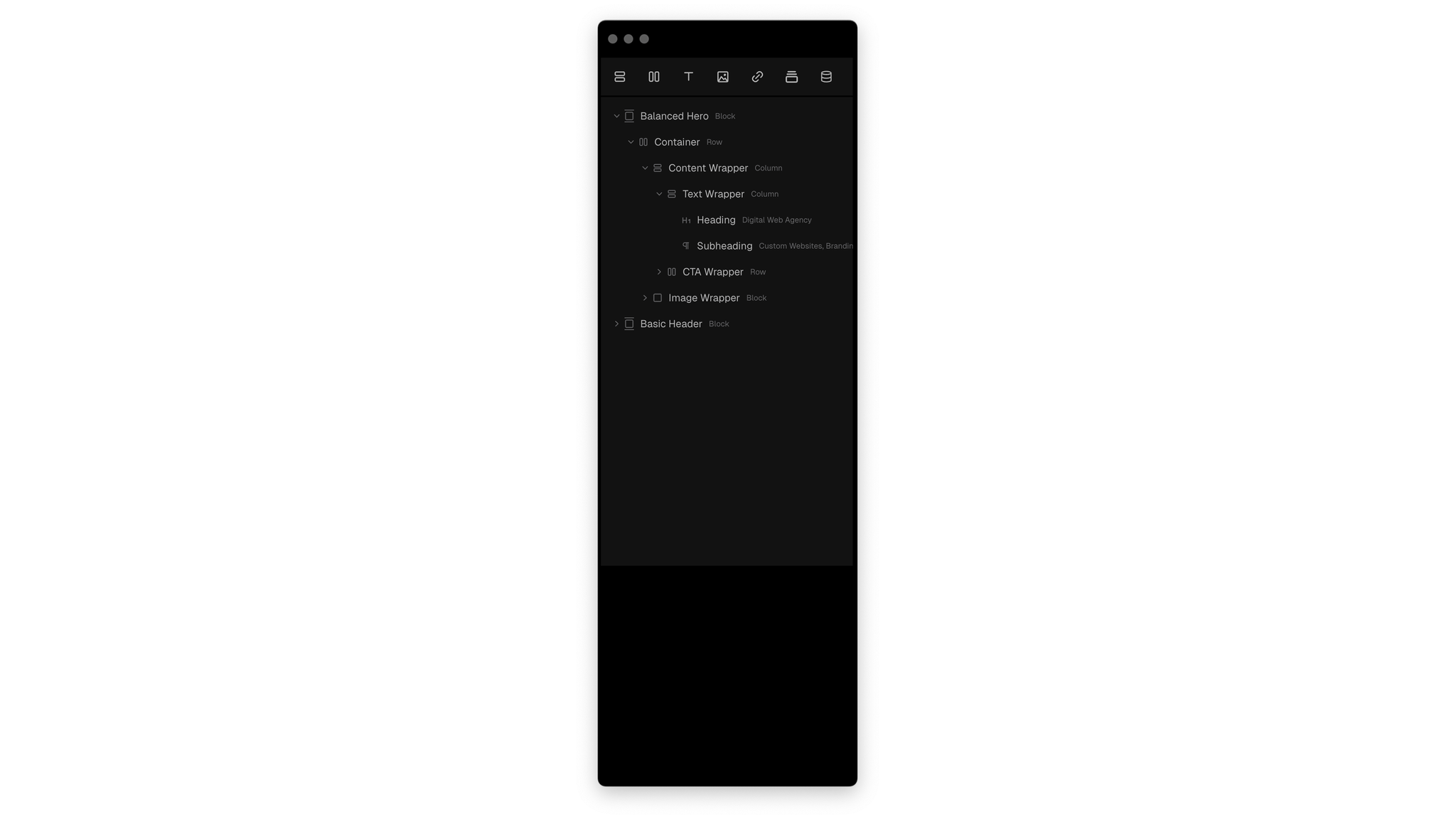
Composition Panel

The Composition Panel displays the structure of the currently selected layout, page, or component, showing how elements are nested and organized.
At the top of the panel, a strip of frequently used primitives provides quick access to essential building blocks. This allows for a faster workflow when structuring layouts and designing compositions.
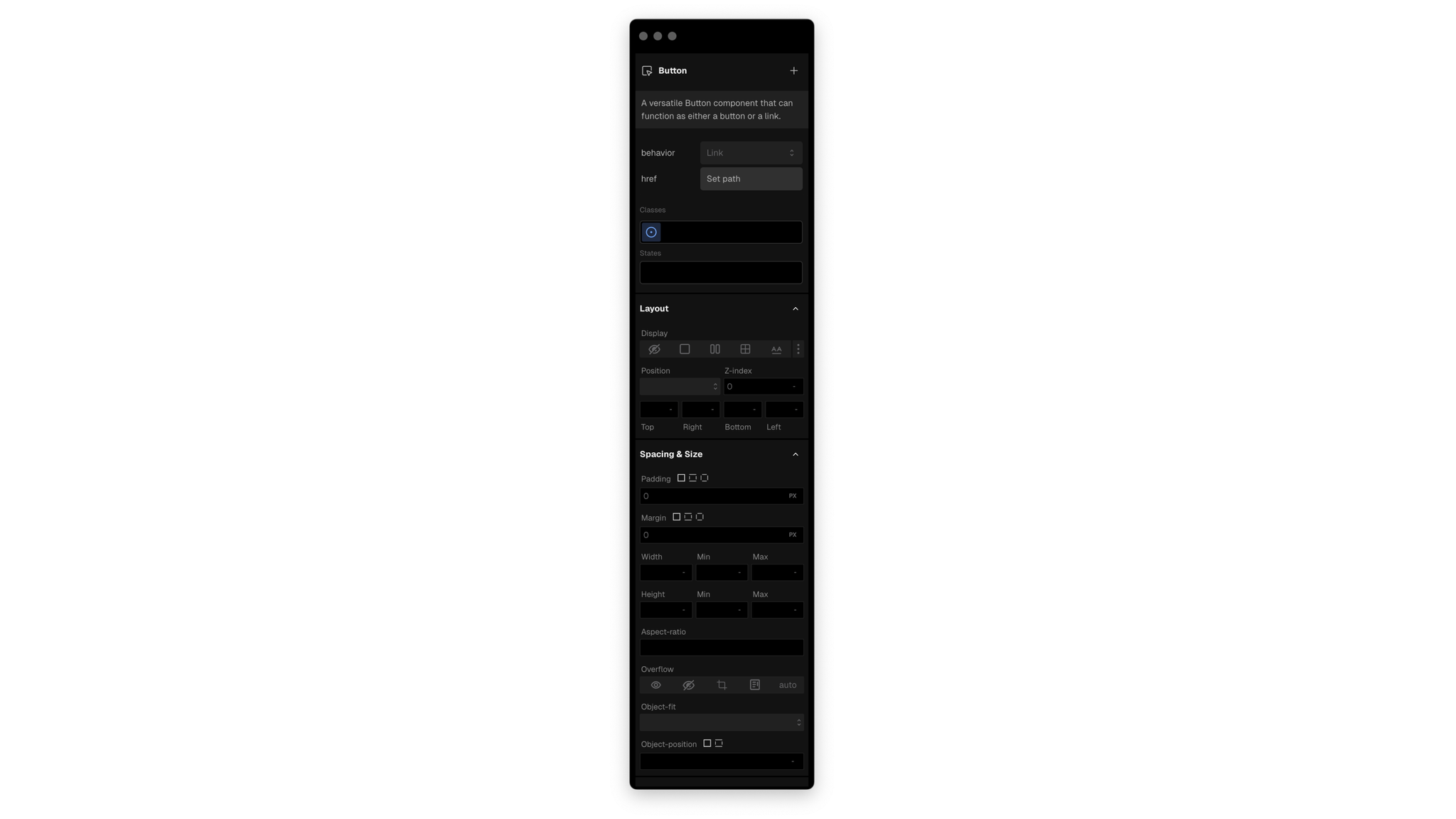
Properties Panel

The Properties Panel provides settings and customization options for the selected item.
- Properties are listed at the top.
- Styling options appear below.
Canvas

The Canvas is the central working area where you design and interact with your project. You can visually style components, arrange layouts, and make real-time changes.
